Trending
Opinion: How will Project 2025 impact game developers?
The Heritage Foundation's manifesto for the possible next administration could do great harm to many, including large portions of the game development community.

Featured Blog | This community-written post highlights the best of what the game industry has to offer. Read more like it on the Game Developer Blogs or learn how to Submit Your Own Blog Post
Game narratives change all the time during the production. In this article we describe the methods we use to quickly iterate on our narrative content.
August 29, 2024

Disclaimer: We are in no way affiliated with Articy Draft, Unreal Speech or Unreal Engine. We simply landed on a workflow that incorporates these tools and want to share how they help us create our game on a low budget.
Game narratives change all the time during the production of a video game. They have to deliver an engaging story with lovable characters, respond to player choices & input in believable ways, and leave enough room for the gameplay of the game. This means that the tools we use to create the narrative of a video game need to allow for fast iterations and a flexible approach.
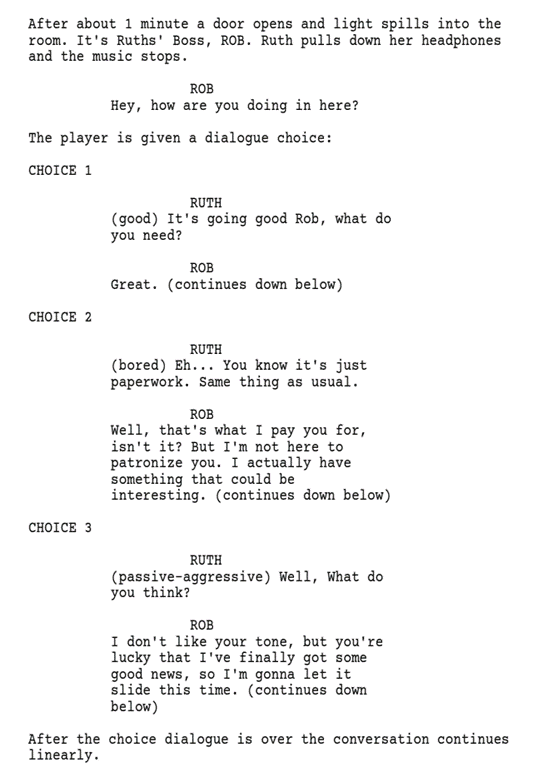
In film, a clear process has been established which begins with a screenplay, which once locked, is relatively static and tells the filmmakers all they need to know to create the film.

We’ve tried using a “Screenplay” approach several times in the past for “Ruth’s Journey” and it never worked for us for multiple reasons:
You can never predict everything a player is going to expect to do using your game's mechanics. Adding new content was a slow process as we usually did content implementation in larger batches in between playtests. Because of this, play tests were done infrequently.
A linear script does not easily translate into an interactive experience that responds to player input. The screenplay format does not lend itself well to creating a branching video game narrative.
We aimed to deliver a vertical slice including the final narrative & VO lines, but larger set-ups and pay-offs did not work in a short 30-minute experience. Players were missing the larger context of the playable scenes
Often, a scene that worked on paper did not immediately work in the game and required a ton of tweaking to get right, because we did not consider every variable when writing the screenplay.
We knew we needed a new approach. We wanted an approach that allowed us to work iteratively on the story, in the same way we worked on the game mechanics and level design. We wanted to focus our efforts on creating a Horizontal Slice, rather than a vertical slice, as experiencing each scene in the context of the others is a big aspect of what makes the final experience satisfying to play. This seems to be relatively unique to the narrative game genre, where the “fun” of playing the game comes from experiencing a complete story.
We wanted to reduce the amount of guesswork that happened in the phase between going from the scene idea on paper to the implemented level.
We knew this had to start with the right tooling. We needed to shorten our iteration times and get to playtesting earlier.
One of the tools we decided to adopt was Articy Draft 3, which comes with a very helpful Unreal Engine integration. This quickly became the foundation for our new development approach. Its flexible editor allowed us to easily write branching dialogue, keep track of variables and character profiles and generate temp VO using text-to-speech.
On top of this, our programmer made a tool to generate more sophisticated VO assets using “Unreal Speech’s API”. This has been a great addition to our workflow, as it helps us identify problems with our VO pacing and flow without needing to hire, record and re-record Voice actors for lines that might get cut or rewritten a couple of times.
Using this approach allowed us to worry less about writing perfect dialogue out of the gate. Instead, we focused on writing & implementing as many scenes as possible within a short amount of time, to create a first playable version of the whole game.

Overview of a single dialogue with branching in Articy Draft.
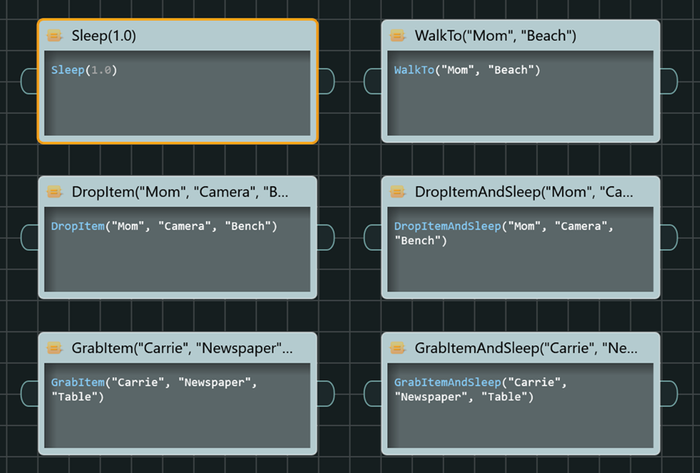
We implemented a few common level-scripting features through “custom functions” within Articy Draft. This allows our narrative designer to “script” important level functionality directly in Articy Draft, without needing to set up code in Unreal Engine.

For example, it allows us to make characters walk to specific locations and interact with objects in the world. It could be extended to play custom animations as well.
Setting these functions up in Unreal Engine requires a bit of effort and we recommend a good understanding of Unreal Blueprint & C++ to make the integration successful.
Using these tools we managed to build a 40-minute-long playable demo within a month.
Everything in the 12 scenes of this demo is rough around the edges, a first draft, but it gives us a great idea of how a scene might play out and lets us start playtesting immediately.

Integrating Articy Draft into your Unreal Engine project is no easy task. While there are some good tutorials available from the Articy team, we also found help in the “Unofficial Articy Draft Discord Community”. Together with our programmer, it took about 1 month to get this workflow up and running and to iron out bugs.
We would then begin testing, first by ourselves, then with friends and players from our audience, to better understand which scene ideas were working and which needed to be changed.
We started doing weekly “narrative hours” during which we would play a few scenes and analyze the character’s motivations, goals, backstory and believability of each moment. It allowed our team to quickly identify plot holes and helped us flesh out our game world and characters in a fun and interactive way. These “narrative hours” also had the side effect of being very inspiring, as they helped us see the potential of what each scene could eventually become.
To complete the pre-production of “In Our Nature”, we aim to build a complete Vertical Slice using the current approach. Our game's plot has been completely outlined and lots of scenes have been written in a first draft.
Implementation of a scene in Unreal takes one developer around 1 day. With the amount of content needed to tell the game’s story, there is still work to be done on our game mechanics, such as dialogue triggers and narrative items, to streamline the implementation process even further.
In the past, it has often been our tendency to try to polish an individual scene as much as possible or try to fix a major story problem immediately. Focusing on delivering a Horizontal Slice first, has helped us to reduce this tendency. It helped us stay committed to building the first playable version of “In Our Nature” first.
We’re still in the middle of this process, but after 3 years of development, it’s never felt more fun and collaborative to work on the game.

Getting an interactive story playable should be the biggest priority during the Pre-Production phase of a project.
As with all aspects of game development, approaching the writing process iteratively allows for great stories to emerge.
Development tools should be considered that reduce iteration time and help developers playfully build their stories
Our goal as Nifty Llama is to create immersive stories with believable characters and high emotional stakes. Our new approach helps us reach these goals.
Understanding whether a story works in game form as quickly as possible allows us to save time and money and helps us tell better stories.
We hope that we were able to inspire you by sharing our approach to developing our game.
If you have alternative approaches that worked well for you, we’d love to hear them. Please leave a comment or email us at [email protected].
If you want to follow our progress online, visit www.niftyllama.com or subscribe to us on YouTube.
You May Also Like